What this Lightbox does, is to display larger versions of the images that will pop-up into a larger box once we click on them, and allows us to easily navigate through that set of photos by using the previous and next buttons.
To see it in action, please visit the following demo blog and click on any picture to enlarge it.
Adding jQuery Lightbox to Blogger
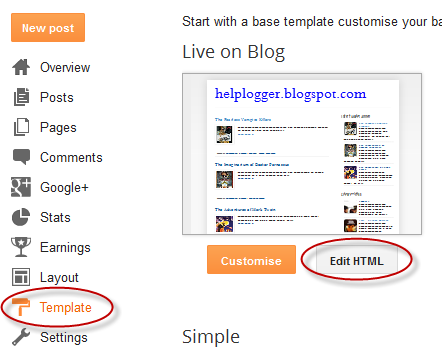
Step 1. From your Blogger Dashboard, click on Template > Edit HTMLStep 2. Click anywhere on the code area and press the CTRL + F keys to open the search box. Paste the following tag inside the search box and hit Enter to find it:
]]></b:skin>Step 3. Choose one of the Lighbox styles from below and paste the CSS code just above the aforementioned ]]></b:skin> tag:
Custom Blogger Lightbox with White Background
#jquery-overlay{position:absolute;top:0;left:0;z-index:90;width:100%;height:500px;}
#jquery-lightbox{position:absolute;top:10%;left:0;width:100%;z-index:100;text-align:center;line-height:0;}
#jquery-lightbox a,#jquery-lightbox a:hover{border:none;}
#jquery-lightbox a img{border:none;}
#lightbox-container-image-box{position:relative;background-color:#fff;max-width: 960px;max-height: 560px;margin:0 auto;}
#lightbox-container-image{padding:10px;}
img#lightbox-image {max-height: 540px;max-width: 940px;}
#lightbox-loading{position:absolute;top:40%;left:0%;height:25%;width:100%;text-align:center;line-height:0;}
#lightbox-nav{position:absolute;top:0;left:0;height:100%;width: 100%;z-index:10;}
#lightbox-container-image-box > #lightbox-nav{left:0;}
#lightbox-nav a{outline:none;}
#lightbox-nav-btnPrev,#lightbox-nav-btnNext{width:49%;height:100%;zoom:1;display:block;}
#lightbox-nav-btnPrev{left:10%;float:left;}
#lightbox-nav-btnNext{right:10%;float:right;}
#lightbox-container-image-data-box{font:10px Verdana,Helvetica,sans-serif;background-color:#fff;margin:0 auto;line-height:1.4em;overflow:auto;max-width: 940px;;padding:0 10px 0;}
#lightbox-container-image-data{padding:0 10px;color:#555;}
#lightbox-container-image-data #lightbox-image-details{width:70%;float:left;text-align:left;}
#lightbox-image-details-caption{font-weight:bold;}
#lightbox-image-details-currentNumber{display:block;clear:left;padding-bottom:1.0em;}
#lightbox-secNav-btnClose{width:66px;float:right;padding-bottom:0.7em;}
Custom Blogger Lightbox with Dark Background:
#jquery-overlay{position:absolute;top:0;left:0;z-index:90;width:100%;height:500px;}Step 4. Now find the following tag and just above it, add the below scripts:
#jquery-lightbox{position:absolute;top:10%;left:0;width:100%;z-index:100;text-align:center;line-height:0}
#jquery-lightbox a,#jquery-lightbox a:hover{border:none}
#jquery-lightbox a img{border:none;}
#lightbox-container-image-box{position:relative;background-color:#000;max-width: 960px;max-height: 560px;margin:0 auto}
#lightbox-container-image{padding:10px;}
img#lightbox-image {max-height: 540px;max-width: 940px;}
#lightbox-loading{position:absolute;top:40%;left:0%;height:25%;width:100%;text-align:center;line-height:0}
#lightbox-nav{position:absolute;top:0;left:0;height:100%;width: 100%;z-index:10}
#lightbox-container-image-box > #lightbox-nav{left:0;}
#lightbox-nav a{outline:none}
#lightbox-nav-btnPrev,#lightbox-nav-btnNext{width:49%;height:100%;zoom:1;display:block}
#lightbox-nav-btnPrev{left:10%;float:left}
#lightbox-nav-btnNext{right:10%;float:right}
#lightbox-container-image-data-box{font:10px Verdana,Helvetica,sans-serif;background-color:#000;margin:0 auto;line-height:1.4em;overflow:auto;max-width: 940px;;padding:0 10px 0}
#lightbox-container-image-data{padding:0 10px;color:#fff}
#lightbox-container-image-data #lightbox-image-details{width:70%;float:left;text-align:left}
#lightbox-image-details-caption{font-weight:bold}
#lightbox-image-details-currentNumber{display:block;clear:left;padding-bottom:1.0em}
#lightbox-secNav-btnClose{width:66px;float:right;padding-bottom:0.7em}
</head>
Script for Lightbox with White Background:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>
<script src='http://helplogger.googlecode.com/svn/trunk/custom-lightbox-for-blogger.js' type='text/javascript'/>
Script for Lightbox with Dark Background:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>Step 5. Click on the "Save template" button to save the changes.
<script src='http://helplogger.googlecode.com/svn/trunk/custom-lightbox-for-blogger-black.js' type='text/javascript'/>
Finally, we need to disable the original Blogger Lightbox so that it doesn't interfere with this one that we just added: go to "Settings" > "Posts and comments" and on the right side, you will see the "Showcase images with Lightbox" section > select "No" and click on the "Save settings" button on the upper right side.
Now, view your blog and click on any image to see this Custom Blogger Lightbox in action. Enjoy!





0 Response to "Add a Custom jQuery Lightbox To Blogger"
Post a Comment